Un paio di decenni fa, la creazione di un sito Web comportava molti scambi tra sviluppatori, copywriter e project manager. Ci sono voluti mesi solo per ottenere alcune semplici modifiche aggiornate sul tuo sito web.
Al giorno d’oggi, sapere come programmare non è necessario per creare siti Web accattivanti. I page builder come Elementor rendono semplicissimo per i non programmatori creare qualsiasi sito Web WordPress che desiderano.
In questa guida imparerai a conoscere Elementor e come può aiutarti a creare un sito Web straordinario.
Cos’è Elementor?
Elementor è un plugin WordPress che consente di creare pagine web altamente personalizzate senza la necessità di conoscenze di programmazione o di design avanzate. Si tratta di un costruttore di pagine drag-and-drop (trascina-e-rilascia), che consente agli utenti di aggiungere facilmente elementi come testo, immagini, video, pulsanti, icone, moduli di contatto, caroselli, mappe e molto altro ancora alle loro pagine web.
Elementor offre anche una vasta libreria di modelli predefiniti e blocchi di contenuti, che possono essere utilizzati come punto di partenza per la creazione di pagine web in modo rapido e facile. Inoltre, il plugin offre anche una serie di funzionalità avanzate, come la possibilità di personalizzare il CSS, l’integrazione con servizi di terze parti, la creazione di animazioni e molto altro ancora.
Elementor è diventato estremamente popolare tra gli utenti di WordPress, in quanto consente di creare pagine web professionali e personalizzate in modo rapido e facile, senza la necessità di conoscenze tecniche avanzate.
Perché dovresti usare Elementor
Ci sono diverse ragioni per cui potresti voler utilizzare Elementor per creare le tue pagine web, tra cui:
-
Facilità d’uso: Elementor è molto intuitivo e facile da usare. Con il suo editor drag-and-drop (trascina-e-rilascia), puoi facilmente aggiungere e posizionare elementi sulla tua pagina web senza dover scrivere codice.
-
Personalizzazione: Elementor ti consente di personalizzare ogni aspetto della tua pagina web, dal layout ai colori, ai caratteri e molto altro ancora. Inoltre, puoi anche personalizzare il codice CSS se sei un utente avanzato.
-
Velocità: Elementor è stato progettato per essere veloce e leggero, il che significa che le tue pagine web si caricano più rapidamente, migliorando l’esperienza dell’utente.
-
Design professionale: Con la vasta libreria di modelli predefiniti e blocchi di contenuti, Elementor ti consente di creare pagine web che sembrano professionali e ben progettate, anche se non sei un designer.
-
Compatibilità: Elementor è compatibile con la maggior parte dei temi WordPress e puoi utilizzarlo per creare pagine web su qualsiasi argomento o nicchia.
-
Supporto e comunità: Elementor ha una grande comunità di utenti e un supporto attivo, il che significa che puoi trovare risposte alle tue domande e ai tuoi problemi rapidamente.
In sintesi, Elementor è uno strumento estremamente utile per chiunque abbia bisogno di creare pagine web personalizzate e professionali, senza la necessità di conoscenze tecniche avanzate o di un budget per l’assunzione di un designer.
Cosa puoi costruire con Elementor?
Con Elementor puoi costruire praticamente qualsiasi tipo di pagina web, dal sito web di un’azienda alla pagina di un prodotto, dal blog personale al sito di un ristorante, e molto altro ancora. Inoltre, Elementor è estremamente flessibile e personalizzabile, il che significa che puoi creare pagine web che rispondano alle tue esigenze specifiche.
Ecco alcuni esempi di ciò che puoi costruire con Elementor:
-
Siti web aziendali: Puoi creare pagine web per qualsiasi tipo di attività, come siti web per ristoranti, hotel, negozi online, servizi di consulenza e altro ancora.
-
Siti di e-commerce: Elementor può essere utilizzato per creare pagine di prodotto, pagine di carrello, pagine di checkout e altre pagine correlate all’e-commerce.
-
Blog personali: Elementor offre una vasta gamma di modelli di blog predefiniti e personalizzabili, che possono essere utilizzati per creare un blog personale.
-
Portfolio: Puoi utilizzare Elementor per creare una galleria di portfolio online, dove puoi mostrare i tuoi progetti e le tue realizzazioni.
-
Landing page: Puoi utilizzare Elementor per creare pagine di destinazione personalizzate per le campagne di marketing, come le pagine di registrazione per eventi, le pagine di download di e-book e altro ancora.
-
Pagina di contatto: Elementor offre anche una serie di moduli di contatto personalizzabili, che possono essere utilizzati per creare una pagina di contatto efficace per il tuo sito web.
In sintesi, con Elementor hai la flessibilità di costruire qualsiasi tipo di pagina web che desideri, in base alle tue esigenze e alle tue specifiche necessità.
Prezzo Elementor
Elementor è disponibile in due versioni: la versione gratuita e la versione a pagamento, chiamata Elementor Pro. Ecco un riassunto dei costi associati a ciascuna versione:
-
Elementor gratuito: la versione gratuita di Elementor è disponibile su WordPress.org e può essere scaricata e installata gratuitamente. Questa versione offre molte funzionalità di base, tra cui l’editor drag-and-drop, i modelli predefiniti e la possibilità di personalizzare il design della tua pagina.
-
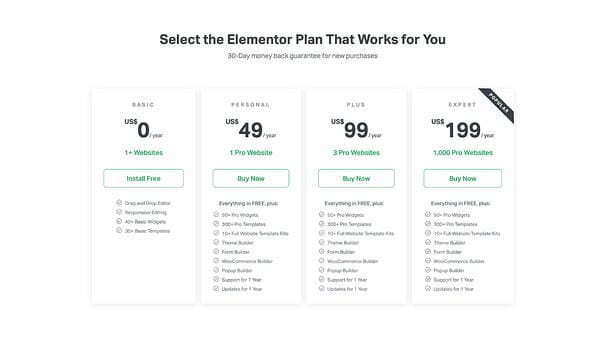
Elementor Pro: la versione a pagamento di Elementor, chiamata Elementor Pro, offre molte funzionalità avanzate, come la possibilità di creare moduli di contatto avanzati, di personalizzare l’header e il footer della tua pagina, di utilizzare la funzionalità di WooCommerce Builder e molto altro ancora. Il costo per Elementor Pro varia in base al piano scelto e va da $59 all’anno per un sito web singolo a $399 all’anno per 1.000 siti web.
Inoltre, Elementor offre anche un piano “Expert”, che è progettato per agenzie e siti web con un alto volume di traffico. Il costo di questo piano dipende dal numero di siti web che desideri supportare.
In generale, Elementor è una soluzione di costruzione di pagine web molto conveniente, soprattutto considerando le funzionalità avanzate che offre nella versione Pro. Inoltre, offrono anche una garanzia di rimborso di 30 giorni per Elementor Pro, che significa che puoi provare la versione a pagamento senza rischi.
Come installare Elementor
Come altri plugin di WordPress , l’installazione di Elementor è semplice e veloce. Ci sono due modi per farlo.
- Installazione tramite Elementor.com
Vai su Elementor.com e fai clic su Inizia .
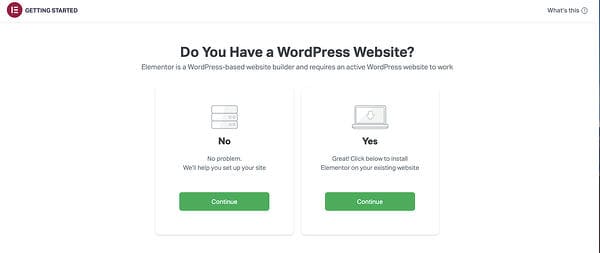
Poiché Elementor richiede che tu ne abbia uno, ti verrà chiesto se hai un sito WordPress attivo. In tal caso, fare clic su Sì per procedere. In caso contrario, non preoccuparti! Elementor ti guiderà attraverso il processo di creazione di uno. Nota: per il bene di questa demo, faremo clic su Yes.

Quindi, seleziona il piano Elementor a cui desideri iscriverti. Per questa demo, sceglieremo il piano gratuito.

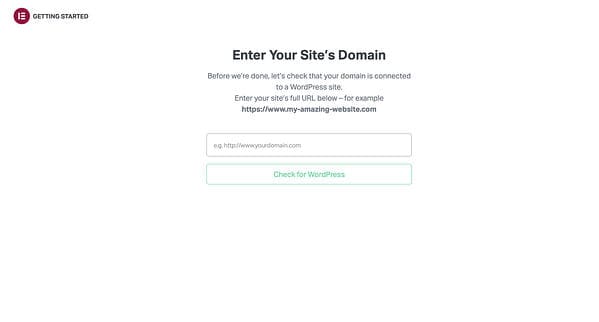
Inserisci il dominio del tuo sito web nel loro controllo per assicurarti che il tuo sito sia sulla piattaforma WordPress.

Dopo aver confermato la compatibilità del tuo sito, fai clic su Installa Elementor.

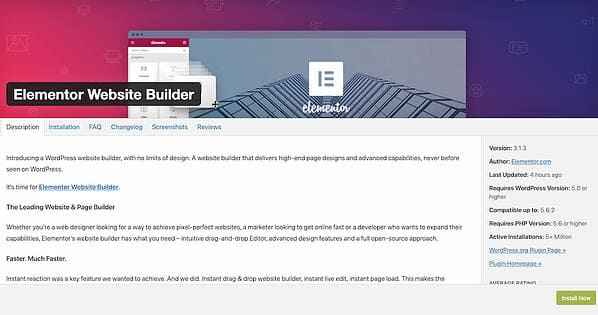
Se vieni indirizzato alla pagina di accesso dell’amministratore del tuo sito web, vai avanti e accedi. Se hai già effettuato l’accesso, verrai indirizzato direttamente alla pagina del plug-in Elementor. Fare clic su Installa ora nell’angolo in basso a destra.

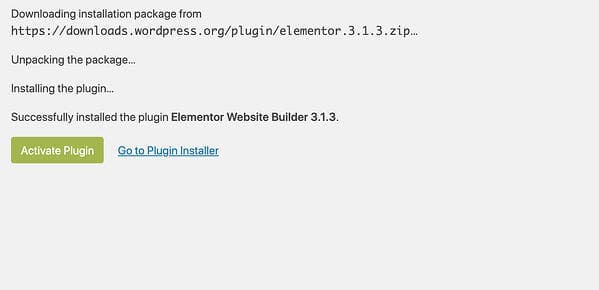
Successivamente, arriverai a una pagina con un messaggio di conferma. Fare clic su Attiva plug-in .

Finito! È tutto a posto e pronto per iniziare a utilizzare l’editor di pagine di Elementor.
2) Installazione tramite dashboard di WordPress
Dalla dashboard, fai clic su Plugin > Aggiungi nuovo.
Nel campo di ricerca, inserisci Elementor e individua Elementor Page Builder.

Fare clic su Installa ora . Dopo l’installazione, fare clic su Attiva .
Verrai indirizzato a una pagina di benvenuto e il generatore di pagine verrà automaticamente aggiunto alla barra laterale. Tuttavia, questa voce di menu della barra laterale serve solo per accedere alle impostazioni di Elementor sul back-end, non per modificare le tue pagine.
Come utilizzare Elementor in WordPress
Con Elementor, puoi prendere la tua visione del design e trasformarla in realtà. La modifica in tempo reale rende il processo indolore consentendo di visualizzare ogni elemento mentre lo si progetta. Esploriamo l’editor di Elementor.
Tour veloce dell’editor di Elementor
Elementor offre un design intuitivo per gli utenti. Quindi, puoi imparare le basi dell’editor in un paio di minuti.
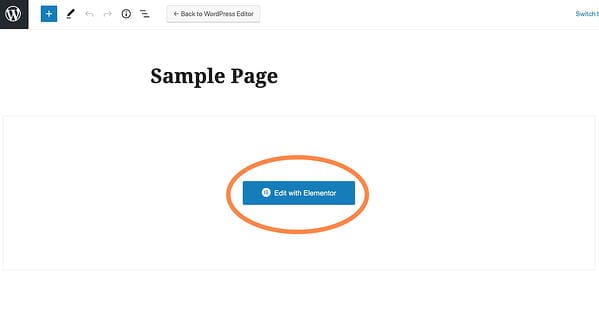
Per iniziare, crea una nuova pagina o un post e fai clic su Modifica con Elementor .

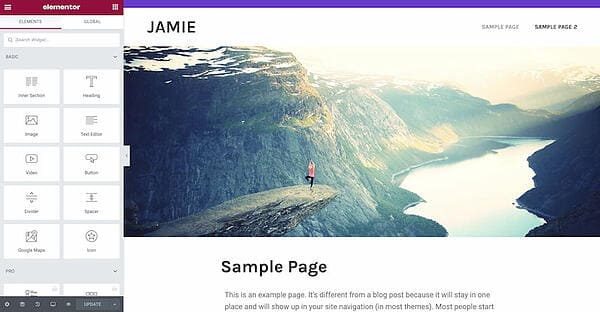
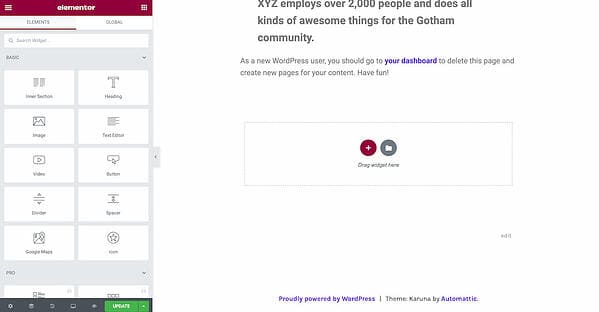
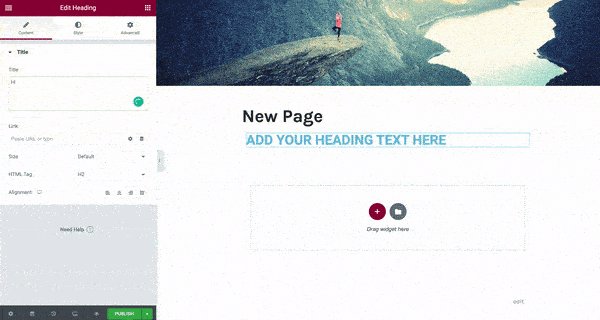
Entrerai nell’editor di pagine di Elementor. Ecco come apparirà la tua pagina:

Sul lato sinistro, vedrai la barra laterale di Elementor con tutte le funzionalità di trascinamento che puoi utilizzare per creare la tua pagina web. Fai semplicemente clic, tieni premuto e trascina un widget nel punto in cui desideri aggiungere il nuovo modulo.
L’editor di Elementor è costituito da tre elementi costitutivi principali: sezioni, colonne e widget. Le sezioni sono gli elementi costitutivi più grandi. All’interno delle sezioni è possibile aggiungere gruppi di colonne e i widget sono ospitati all’interno di colonne.
L’editor ti dirà dove puoi trascinare un widget evidenziando Sezioni e Colonne in un riquadro blu. Tieni presente che non puoi trascinare un widget nella barra di navigazione o nell’intestazione.

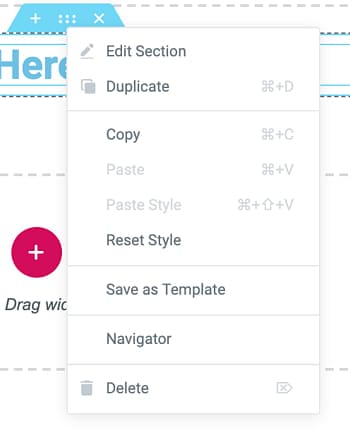
Puoi controllare le sezioni, le colonne e i widget utilizzando la maniglia blu. Basta fare clic con il pulsante destro del mouse sulla maniglia per modificare i blocchi.

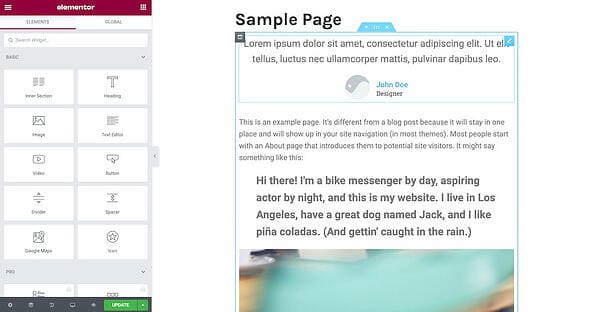
Quando scorri fino alla fine della pagina, avrai la possibilità di trascinare un widget in una nuova area vuota.

Puoi cercare widget specifici per personalizzare le tue pagine. Scegli tra elementi di base, come un’intestazione o una galleria di immagini, oppure esplora elementi più avanzati, come titoli animati e caroselli di testimonianze.
Nel menu Impostazioni sito , puoi impostare i colori e i caratteri predefiniti per le tue pagine. Puoi anche configurare le impostazioni globali per l’intero sito web su Elementor.
Elementor viene fornito con una sezione Cronologia revisioni incorporata. Nella scheda Azioni è possibile tracciare le modifiche, spostandosi avanti e indietro tra ciascuna azione. Nella scheda Revisioni, puoi passare da una revisione all’altra e tornare a qualsiasi versione precedente.
Come costruire la tua prima pagina in Elementor
Elementor si distingue dai suoi concorrenti per la sua facilità d’uso. Provalo tu stesso costruendo la tua prima pagina nella piattaforma: non sono richieste competenze di programmazione.
Vai alla dashboard di WordPress.
Fare clic su Pagine , quindi su Aggiungi nuovo .
Fare clic su Modifica con Elementor per accedere al generatore di pagine.
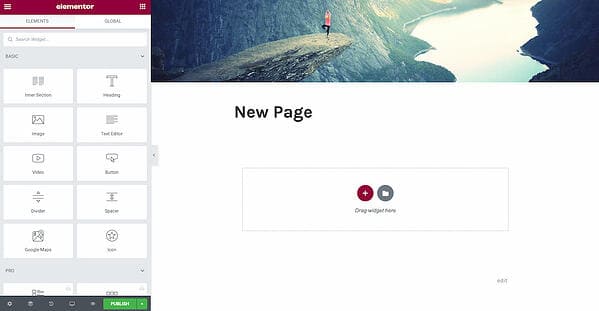
Elementor verrà caricato in questo modo:

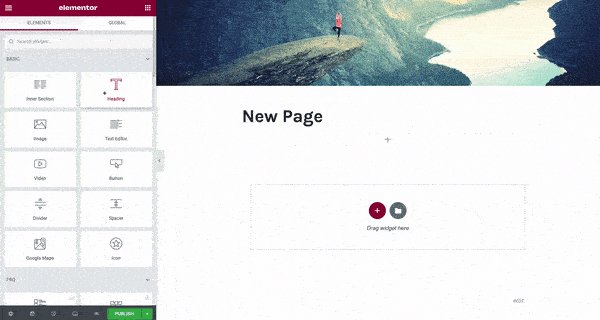
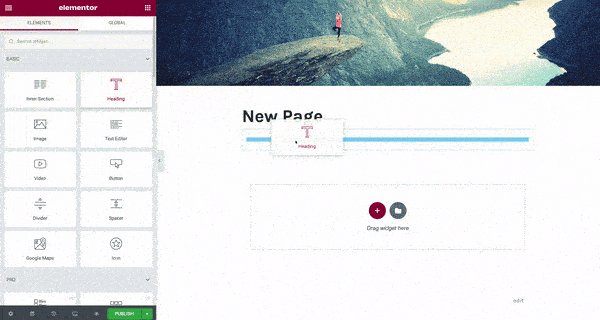
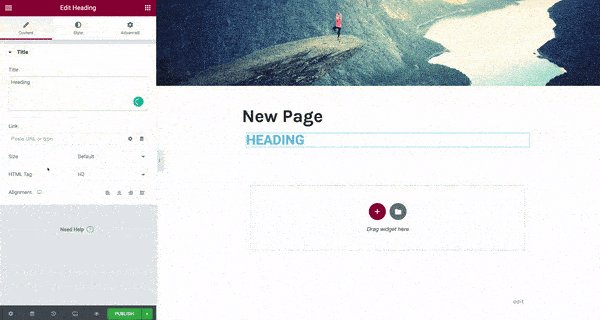
Successivamente, aggiungi un’intestazione , un editor di testo e un widget Immagine .

Dopo averlo trascinato in posizione, sarai in grado di modificare ogni widget a tuo piacimento. Fare clic sul pulsante verde Pubblica e fatto! Hai creato la tua prima pagina in Elementor.
Quando hai finito di progettare la tua pagina, puoi visualizzarla in anteprima e quindi pubblicarla. Ecco come farlo:
Vai al pannello sul lato sinistro dell’editor di Elementor.
Per visualizzare l’anteprima della pagina, fare clic sull’icona a forma di occhio .
Per pubblicare, fai clic sul pulsante verde Pubblica .
Modelli Elementor
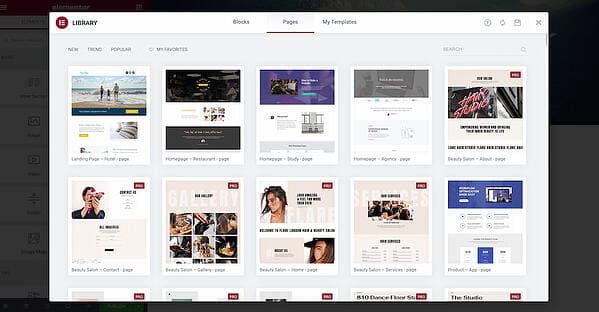
I modelli sono pagine e blocchi predefiniti per aiutarti a progettare il tuo sito Web WordPress. Le pagine sono layout di contenuto completo, mentre i blocchi sono sezioni con widget predefiniti, come piè di pagina, intestazioni e domande frequenti.
Elementor ti dà la licenza completa per utilizzare qualsiasi modello per la tua azienda. C’è un campo per cercare modelli specifici per tipo di pagina, nome modello o tag. Inoltre, tutti i modelli sono reattivi ai dispositivi mobili. Puoi inserirli in qualsiasi pagina con un solo clic.
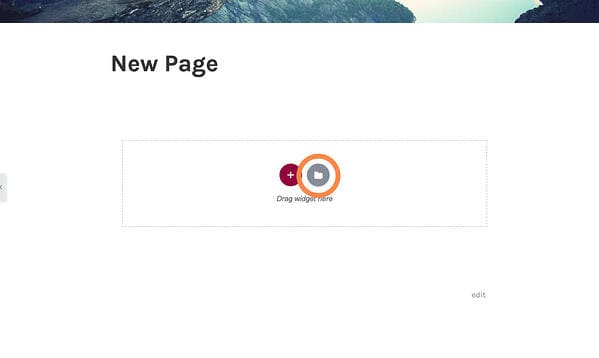
All’interno dell’editor di Elementor, vai in fondo alla pagina dove c’è una sezione che dice Aggiungi widget qui . Fare clic sulla cartella bianca.

Verrà caricata una libreria. Per visualizzare in anteprima un modello, fare clic sull’icona della lente di ingrandimento o sull’immagine.

Fare clic sul pulsante verde Inserisci .
Se non sei ancora connesso alla libreria di modelli di Elementor, ti verrà chiesto di farlo. Elementor ti reindirizzerà automaticamente al suo sito Web, dove potrai registrarti o accedere.
Dopo la registrazione o l’accesso, la connessione verrà confermata.
Torna alla pagina che stavi modificando e inserisci il modello desiderato.
Finito! Il tuo modello è tutto caricato e pronto per la personalizzazione.
Come utilizzare le funzionalità avanzate in Elementor
La versione pro di Elementor offre funzionalità avanzate per portare il tuo sito Web WordPress al livello successivo. Hai accesso a più widget, un generatore di temi, un generatore di pop-up e funzionalità di campo personalizzato.
Come creare un popup in Elementor
I moduli popup ti aiutano a catturare gli indirizzi e-mail dai lead. Elementor semplifica la creazione di questi moduli con il suo generatore di pop-up. Segui queste istruzioni per creare il tuo popup.
Nella dashboard di WordPress, vai su Modelli > Popup > Aggiungi nuovo .
Assegna un nome al modello e fai clic su Crea modello .
Scegli un modello dalla Libreria o crea il tuo design.
Fare clic su Pubblica , quindi su SALVA e chiudi .
Apri una nuova pagina in Elementor (CTRL + E per utenti PC; Comando + E per utenti Mac).
Trascina in un widget pulsante.
In Layout, scegli Link > Dinamico > Azioni > Popup .
Vai a Popup > Apri Popup e seleziona il popup che hai creato.
Vai alla pagina live.
Quindi, fare clic sul pulsante e visualizzare il popup.
Ecco come potrebbe apparire:
Come personalizzare la pagina del prodotto WooCommerce in Elementor
WooCommerce è una popolare piattaforma di e-commerce che ti aiuta a costruire un negozio online per la tua attività. Insieme a Elementor, crei pagine di prodotto personalizzate per aumentare le tue vendite.
Prima di poter personalizzare la pagina del prodotto, è necessario installare e attivare WooCommerce ed Elementor nella dashboard di WordPress. Dovrai anche aggiungere alcuni prodotti al tuo sito web. Puoi conoscere la configurazione di WooCommerce qui .
Dopo la configurazione, ora puoi progettare la pagina del tuo prodotto. Segui questi passi.
Nella dashboard di WordPress, vai su Elementor > I miei modelli.
Fare clic sul pulsante Aggiungi nuovo .
Scegli Prodotto singolo come tipo di modello e fai clic su Crea modello .
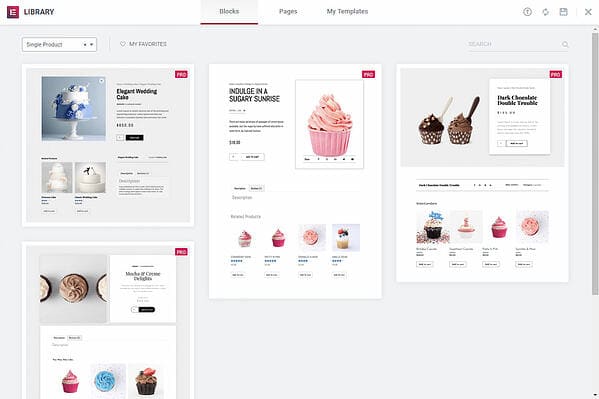
La libreria Elementor verrà caricata.
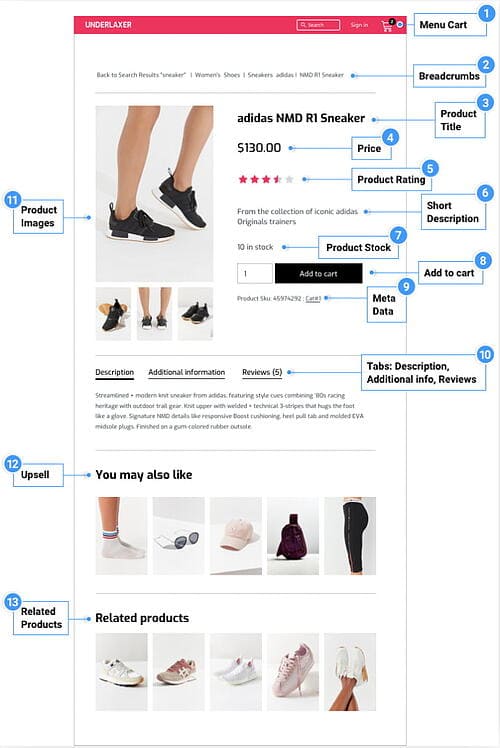
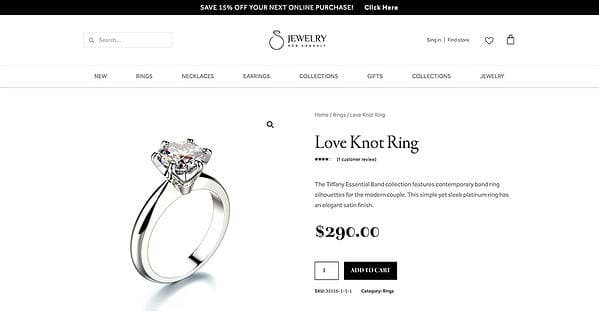
Quindi, scegli un modello di pagina del prodotto predefinito o creane uno da zero.

Nel modello, aggiungi diversi widget di prodotto per personalizzare la tua pagina.

Quando sei pronto per visualizzare l’anteprima della tua pagina, fai clic sull’icona a forma di occhio nel pannello in basso a sinistra.
Fai clic su Impostazioni , quindi scegli il prodotto che desideri visualizzare.
Potrebbe assomigliare a questo:

Per pubblicare la tua pagina, fai clic sul pulsante verde Pubblica nel pannello in basso a sinistra.
Domande frequenti su Elementor
Hai ancora domande su Elementor? Nessun problema. Di seguito sono riportate alcune domande frequenti sul plug-in insieme alle risposte.
Elementor funziona con tutti i temi?
Sì, funziona con tutti i temi che seguono gli standard di codifica di WordPress.
Elementor rallenta il tuo sito web?
Elementor è uno dei page builder più veloci. Tuttavia, alcuni siti Web possono causare tempi di caricamento lenti, ma Elementor ha fornito una guida su come risolvere il problema di velocità del sito Web .
Elementor è buono o cattivo per il SEO?
Elementor potrebbe essere dannoso per la SEO se rallenta il tuo sito, ma seguendo le migliori pratiche, come la compressione di immagini e la limitazione di script eccessivi, puoi avere un sito web veloce anche con Elementor installato.
Il verdetto è che Elementor, come ogni grande page builder di WordPress , è utile per il SEO. Aiutandoti a creare un sito Web bello e reattivo, questo generatore di pagine ti consente di mantenere gli utenti sulla tua pagina. Man mano che i visitatori interagiscono con i tuoi contenuti, gli algoritmi dei motori di ricerca capiranno che il tuo sito web è prezioso, aumentando le tue classifiche e migliorando il tuo SEO.
Crea il tuo sito Web WordPress con Elementor
Elementor è un plugin per WordPress creato appositamente per aiutarti a progettare un sito web personalizzato per la tua azienda. La sua interfaccia user-friendly lo rende una piattaforma efficace per i non programmatori. Se vuoi attirare e coltivare più lead, installa Elementor e il plug-in HubSpot WordPress per aumentare le tue conversioni.