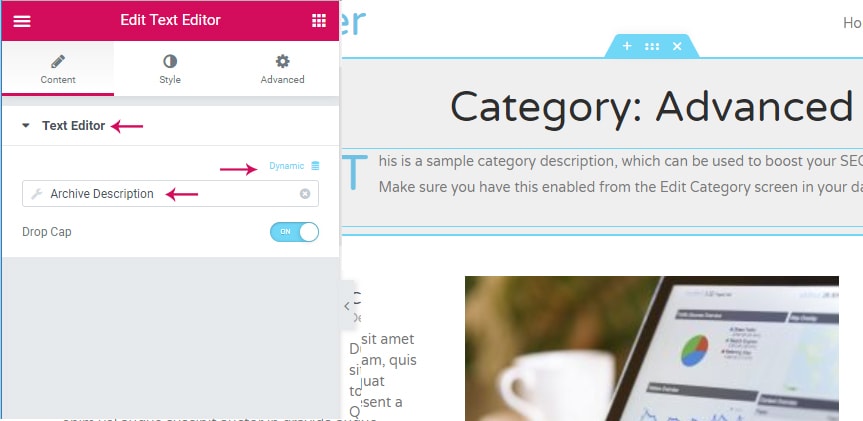
Ho già spiegato come visualizzerai la descrizione della categoria sotto il titolo della categoria di Elementor Theme Builder. Qui ti mostrerò come mostrerai la descrizione solo nella prima pagina dell’archivio.
Aggiunta di una classe CSS personalizzata nel widget di descrizione della categoria
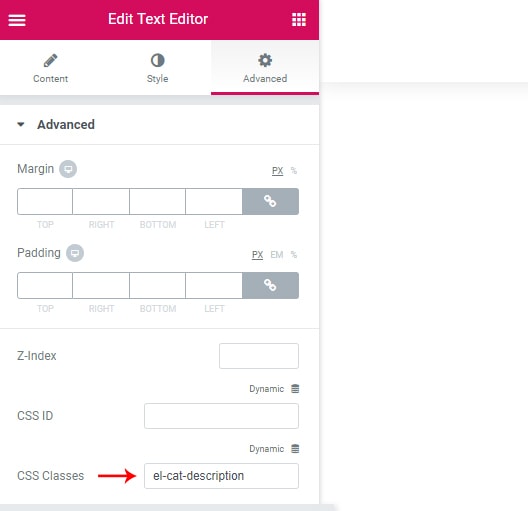
All’inizio aggiungo una classe CSS personalizzata “el-cat-description” nella casella di input Classi CSS nella scheda Avanzate . Si vede già che trascino e rilascia un widget Editor di testo e utilizzo il tag dinamico “Descrizione archivio” . Quel widget ha la scheda Avanzate . Fare clic su di esso e inserire “el-cat-description” nella casella di input Classi CSS come screenshot allegato. Questo nome di classe CSS sarebbe univoco. Useremo questa classe CSS nel nostro codice PHP e disabiliteremo il widget per le pagine successive.
CODICE PHP
Ora rimuoviamo il widget di descrizione della categoria per le pagine successive (quando farai clic sul link di impaginazione). Apri il file function.php del tuo tema attivo e aggiungi questo piccolo codice PHP alla fine del file.
Scopri l’assistenza WordPress E Supporto Online fornito da MISTERSITO